 |
Задача отделения дизайна от оформления появилась почти сразу после создания первого веб-интерпретатора для динамического сайта. К сожалению, психология и культура современного общества хоть и допускают совмещение таланта дизайнера и усидчивости технического специалиста в одном лице, но на самом деле случаи удачного совмещения работы с «картинкой» и «кодом» достаточно редки. Чтобы разделить представление сайта от движка его наполнения, точнее кодовой части, было выдумано так называемое шаблонное разделение. Сама по себе идея разделить документ от его оформления возникла чуть ли не раньше создания Windows с веб-браузером Internet Explorer. Дело в том, что MFC (Microsoft Foundation Classes — одна из основных библиотек-концепций MS Windows) предполагает разделение на документ и кодовую часть.
Дело о разделении дошло до того, что очень популярная в определенных деловых кругах программа "1C:Предприятие" имеет отдельные модули для работы с формой документа и его аналитической частью.
Стиль разработки
Smarty представляет собой не просто некий программный продукт для создания веб-сайта и разделения труда различных специалистов на ниве разработки сайтов. Это целый раздел веб-сайта интерпретатора PHP. Это масса специальных возможностей, которые включены в интегрированные среды для быстрой PHP-разработки. Однако в любом случае использование шаблонного стиля программирования веб-сайтов является, несомненно, основным предназначением этого монстра мира разделения слова и оформления в Сети.
Ключевая функциональность
Итак, перечислю, какие основные возможности предлагает вам этот механизм:
- масштабируемый темплейт-движок, в котором есть возможность расширения и написания собственных пользовательских функций;
- отладочные возможности, включающиеся с помощью установки значения единственного метода класса;
- возможность использования встроенных циклов, ветвлений и разнообразных функций;
- модификаторы переменных;
- конфигурационные переменные и файлы, доступные для дизайнера.
Установка и подключение
Изучение такого широкомасштабного механизма достаточно просто именно по причине его масштабируемости. Самые простые возможности доступны непосредственно после установки движка. Скачать последний релиз Smarty можно в разделе «Загрузка» официального сайта системы. На момент написания статьи последним релизом Smarty был 2.6.13, выпущенный более полугода назад. А это означает, что, если вы хотите самую последнюю (что не значит стабильную) версию системы, вам следует использовать репозитарий CVS. Более подробно про методы, с помощью которых можно работать с хранилищем исходных кодов системы, расписано в упомянутом выше разделе «Загрузка».
Установка системы шаблонного механизма имеет смысл обычно в контексте разработки или модернизации веб-сайта. Конечно, можно использовать Smarty и для удобной генерации html-писем для вашей рассылки, но все-таки даже в этом режиме смысл сводится к генерации html-контента. Поскольку сам по себе размер исходных кодов программ Smarty достаточно невелик и в случае использования только основных его функций составляет чуть меньше 350 Кб в распакованном виде, то встроить движок можно практически в любое веб-приложение. Использование шаблонной системы следует начать с копирования необходимых файлов в ваш веб-каталог и прописывания вызовов некоторых ключевых функций механизма. Идеально, если ваш сайт имеет встроенный во все скрипты конфигурационный файл или что-то вроде этого. В таком случае сама процедура инициализации подключения шаблонного механизма сводится к банальному созданию нового экземпляра класса Smarty, который будет отвечать за работу всего механизма.
Переменные
Для вывода в нескольких местах сайта одного и того же значения есть смысл использовать так называемые переменные шаблона. В Smarty такие переменные бывают следующих видов:
- переменные, инициализированные в коде программного модуля;
- конфигурационные переменные, которые устанавливаются в специальных файлах.
Кроме того, для доступа к элементам массивов кукисов и тому подобным задачам в шаблонном механизме есть специальная одноименная переменная $smarty.
Инициализация переменной в коде происходит c помощью вызова метода assign примерно следующим образом:
<?
require './smarty/Smarty.class.php';
$smarty = new Smarty;
$smarty->compile_check = true;
$smarty->assign("test", "Строка теста");
$smarty->display('index.tpl');
?>
Сам шаблон располагается в подкаталоге templates и может выглядеть следующим образом:
Тестовая строка: {$test}
В верхнем регистре: {$test|upper}
В нижнем регистре: {$test|lower}
С помощью этого шаблона и приведенного выше скрипта выводится приблизительно такой текст:
Тестовая строка: Строка теста
В верхнем регистре: СТРОКА ТЕСТА
В нижнем регистре: строка теста
Следует отметить, что с помощью метода assign также можно присвоить переменной шаблона значения, которые имеют тип PHP-массива. Это необходимо в ряде случаев для более эффективного вывода контента с помощью циклов и других функций.
Окно отладки
Для более точного управления возможностями программного кода и специально для отладки версии сайта в Smarty предусмотрена специальная возможность — отладочное окно. В нашем тестовом примере за его активацию отвечает следующая строка кода:
$smarty->debugging = true;
И если вы включите вызов такого метода класса шаблонного механизма в вашем приложении, то на выходе получите окно c отладочной информацией. Само собой разумеется, что для просмотра отладки в браузере необходимо разрешить всплывающие окна, по крайней мере для хостинга, на площадке которого вы будете запускать сайт со встроенным Smarty.
Обработка строк
Зачастую веб-дизайнер хочет привнести в создаваемый им сайт индивидуальные черты. И зачастую это требует также некоторых усилий от создателя кода. Например, такая тривиальная проблема, как ограничение вывода каким-либо числом символов или преобразование текста в верхний регистр, в Smarty может решаться на уровне оформления. В приведенном выше примере через вертикальную черту указаны так называемые модификаторы строк. Они встроены в шаблонный процессор изначально и предназначены для работы с любыми переменными. Вот лишь небольшой список возможных операций, которые они позволяют выполнить:
- capitalize — привести первый символ строки к верхнему регистру;
- cat — добавить к выводу строку;
- date_format — форматировать в виде даты;
- default — используется для задания значения переменной по умолчанию, если она явно не инициализированная где-либо еще;
- lower — перевод текста в нижний регистр;
- spacify — увеличить длину строки путем вставки пробелов между символами;
- wordwrap — разбить строку с помощью переносов по указанной длине.
Кроме перечисленных Smarty позволяет использовать еще несколько модификаторов. Их полный перечень можно просмотреть в соответствующем разделе русскоязычной онлайн-документации по системе Smarty.
Ветвление шаблонов
В зависимости от определенных условий шаблон может выводить те или иные значения. Ярким примером такой необходимости является вывод административных секций меню в случае удачной аутентификации в системе. Для вставки определенного куска дизайна в зависимости от определенных условий Smarty позволяет применять так называемые условия:
{if $name eq "admin"}
Администратор.
{else}
Пользователь.
{/if}
Функция {if} является одной из нескольких, которые встроены в Smarty изначально. Кроме нее есть (уже приведенные выше) функции для организации циклов, загрузки конфигурационных файлов, непосредственного выполнения PHP-кода и некоторые другие. Однако, наверное, одними из самых востребованных будут являться функции для организации циклов.
Ниже приведен почти книжный пример, как может выглядеть процедура цикличного вывода данных с помощью Smarty:
<?
require './smarty/Smarty.class.php';
$smarty = new Smarty;
$smarty->compile_check = true;
$smarty->debugging = true;
$smarty->assign("test", array("Германии","Украине","Польше","Франции","Англии"));
$smarty->display('index.tpl');
?>
Приведенный код рассчитан на то, что вы скопировали библиотеки вашего шаблонного механизма, которые находятся в подкаталоге libs вашего инсталляционного пакета, в подкаталог smarty вашего веб-приложения. Такая простейшая процедура вызова подразумевает, что будет использован шаблон index.tpl, в котором будет располагаться вся необходимая для вывода разметка. В простейшем случае для вывода элементов массива test, которому в качестве значения присвоены названия стран, шаблон templates/index.tpl можно составить следующим образом:
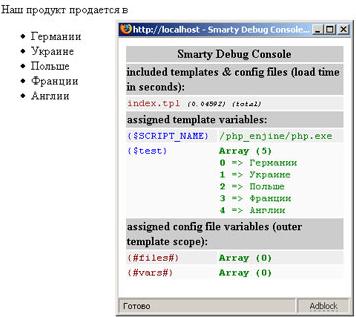
Наш продукт продается в
<ul>
{section name=ch1 loop=$test}
<li>{$test[ch1]}</li>
{/section}
</ul>
 |
| Вот так выглядят окно отладки и тестовый пример |
Цикл
Несмотря на всю простоту приведенного тестового примера, в нем показана одна из важнейших функций, которая заложена разработчиками Smarty в свой движок. Речь идет о встроенных циклах. Сама конструкция синтаксиса имеет следующий вид:
{section name=ИмяСекции loop=$Массив}
<li>{$Массив[ИмяСекции]}</li>
{/section}
Название ИмяСекции — это произвольно выбранное имя цикла и одновременно название счетчика в этом цикле. Сам по себе цикл выполняется в простейшем случае по всем значениям, которые должны быть предварительно занесены в массив PHP.
Вложенный цикл
Как правило, такой простой пример, как цикл с единичной вложенностью, используется не так часто, как хотелось бы разработчикам кода. Более сложным является вложенный цикл, который можно использовать, например, для вывода меню вашего сайта. Само собой, что, для того чтобы вывести какое-либо значение, его надо сначала подготовить. В простейшем случае подготовка двухуровневого массива к выводу будет выглядеть, например, следующим образом:
<?
require './smarty/Smarty.class.php';
$smarty = new Smarty;
$smarty->compile_check = true;
$smarty->debugging = true;
$testa = array
(
0=>array("Главная"),
1=>array("Новости", array("Отечественные","Зарубежные")),
2=>array("Статьи", array("LAMP","1C","Oracle"))
);
$smarty->assign("test", $testa);
$smarty->display('index.tpl');
?>
Для вывода такого массива следует применять шаблон с вложенным циклом, Smarty отлично справляется и с этой обязанностью:
Карта сайта:<br>
<ul>
{section name=ch1 loop=$test}
<li>{$test[ch1][0]}</li>
<ul>
{section name=ch2 loop=$test[ch1][1]}
<li>{$test[ch1][1][ch2]}</li>
{/section}
</ul>
{/section}
</ul>
 |
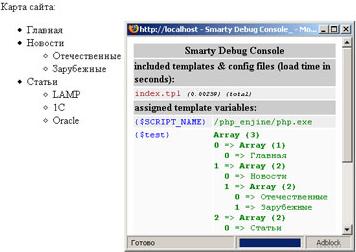
| Вот так выводится пример с двойным циклом |
В заключение
Арсенал системы организации шаблонов Smarty достаточно широк. Здесь есть все элементы, которые присущи взрослому языку программирования, а не обычной библиотеке. Главным преимуществом Smarty является возможность достаточно простого старта. Для начала работы с системой надо всего лишь скопировать небольшое количество кода и прописать инициализацию переменной класса. В итоге начало работы с системой можно положить в любой момент вашей разработки, чем значительно упростить жизнь себе и своему веб-мастеру.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1639 -
- 1639 -
