 |
Встроенные функции Smarty позволяют не просто направить вывод в то или иное русло. Они фактически созданы создателями системы темплейт-процессора, чтобы максимально упростить жизнь писателю кода и оградить его от «домогательств» веб-дизайнера. Достаточно представить такую ситуацию, когда веб-мастер просит вас перейти с двухуровневой модели оформления меню системы на одноуровневую. Обычно выполнение такой задачи сводится к комментированию в коде работающей системы кода, который ответственен за вывод подгрупп меню сайта, и отправке измененной версии файла веб-дизайнеру. В случае с шаблоном Smarty все гораздо более интересно для вас как кодера системы.
Дело в том, что такие операции, как обрезка контента по желанию или в зависимости от конфигурационной переменной, может проводить сам веб-мастер без каких-либо действий со стороны программиста.
Список функций
Приведенный пример позволяет помочь оценить всю мощь встроенных в механизм Smarty функций. Остается лишь привести их полный список:
- {capture} — захват текста, выведенного внутри нее, во внутреннюю переменную шаблона;
- {config_load} — загрузка конфигурационного файла либо только одной секции конфигурационного файла;
- {foreach}, {foreachelse} — цикл по единственному ассоциативному массиву;
- {if}, {elseif}, {else} — ветвление в зависимости от условия;
- {include} — включение других шаблонов в текущий;
- {include_php} — устаревшая интерпретация вызова пользовательской функции;
- {insert} — полностью аналогично вызову функции include, но без кеширования вывода;
- {ldelim}, {rdelim} — предотвращение обработки разделителей, которыми по умолчанию являются фигурные скобки;
- {literal} — приказ интерпретатору воспринимать данные буквально, таким образом можно отключить обработку шаблона для отладки;
- {php} — вставка PHP-кода непосредственно в шаблон;
- {section}, {sectionelse} — перебор (в том числе многомерных) массивов;
- {strip} — очистка текста путем удаления лишних пробелов и переносов.
Далее встроенные функции будут рассмотрены несколько подробнее.
Функция capture
Функция capture одна из самых простых, предназначена для захвата вывода интерпретатора Smarty. Если в некоем шаблоне выделить HTML-код следующим образом:
{capture name="ИмяПеременной"} Шаблон {/capture}
то вся информация, которая будет выведена между тегами функции, будет занесена (без вывода в выходной поток) в переменную шаблона под именем «ИмяПеременной». Таким образом, например, удобно вставлять повторяющиеся куски кода. Например, если вам необходимо несколько раз показать выделенную стилем строку таблицы, то самым простым способом упростить шаблон в таком случае будет использование этой функции:
<table border="1" width="350">
{* Белая строка таблицы *}
{capture name="gold"}
<tr>
<td bgcolor="gold">Разделитель</td>
</tr>
{/capture}
{* Золотая строка таблицы *}
{capture name="white"}
<tr>
<td bgcolor="white"> </td>
</tr>
{/capture}
{* Вывод трех строк *}
{$smarty.capture.gold}{$smarty.capture.white}
{$smarty.capture.gold}{$smarty.capture.white}
{$smarty.capture.gold}{$smarty.capture.white}
</table>
 |
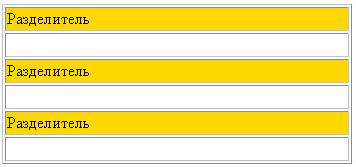
| Результат работы capture |
Как видно на приведенном примере, функция выполняет возложенные на нее обязанности. При этом вставка разделителя в таблицу четка и наглядна. Получаемый HTML-код читабелен и просто приятен на вид, если, конечно, кто-то просто захочет на него взглянуть для поиска недостатков на вашем сайте.
Функция config_load
Загрузка конфигурационных файлов с прописанными в них значениями переменных — очень важная функциональная возможность Smarty. Дело в том, что таким простым способом можно избавить веб-дизайнера от необходимости хранить настроечные переменные вроде длины обрезки текстов новостей на главной странице сайта либо ссылки на почтовый адрес администратора сайта. Дело в том, что для нормального запуска Smarty вам необходимо иметь как минимум четыре поддиректории: smarty, templates, templates_c и configs. Если первые три предназначены для служебных целей, то configs создана специально для размещения конфигурационных файлов. Формат таких файлов очень простой. Например, если вы хотите в начале создания вашего сайта прописать ссылку на почтовый адрес администратора с дальнейшей возможностью поменять все эти ссылки на контактную форму, есть смысл занести весь HTML-текст такой гиперссылки в конфигурационный файл, например main.conf:
[admin]
email_link = "<a href='mailto:top@test.net'>Написать администратору</a>"
Теперь представьте ситуацию с десятком шаблонов и необходимость поменять во всех них простую ссылку с адресом на форму связи с автором. В случае линейного программирования такая процедура предусматривает правку вcех файлов, которые содержат ссылку. В случае применения PHP-функциональности нужно подключение программиста для исправления текста классов или функций. А если вы счастливый пользователь Smarty — работы для вас как для кодера не будет, поскольку веб-дизайнер может и должен будет сделать необходимую правку конфигурационных файлов самостоятельно.
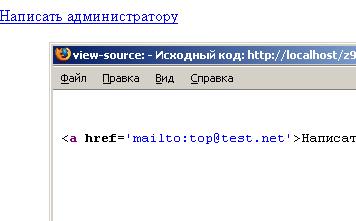
На следующем примере показан исходный код и внешний вид страницы, которая получается при обработке такого шаблона:
{config_load file="main.conf" section="admin" scope="global"}
{* Ссылка на форму для связи с администратором *}
{#email_link#}
 |
| Использование функции загрузки конфигурационного файла |
Функция config_load имеет только один обязательный параметр file, в который заносится собственно имя файла c настроечными значениями. Файл можно структурно поделить на секции. При этом не стоит забывать, что загрузка переменных из секции указанной функцией возможна при явном указании имени секции как параметра. Сами секции выделяются квадратными скобками. Третий параметр scope предназначен для уточнения области видимости загруженных переменных. В данном случае указана глобальная видимость переменных, но можно было указать и локальную сферу действия этой функции, тогда бы во вложенных шаблонах пришлось подгружать конфигурационный файл еще раз.
Функции foreach, foreachelse
Если вам необходим вывод какой-либо информации из базы данных либо из ассоциативного массива, нет необходимости в самом PHP-коде выполнять подготовку нужных переменных. Таким образом, ваш веб-дизайнер опять получает дополнительный бонус в виде свободы действий при изменении дизайна табличных меню, навигационных схем и тому подобных структур.
Smarty позволяет выполнять вывод как одномерных, так и многомерных массивов. Для использования только с одномерными массивами предназначена именно эта функция. В том же случае, если необходимо выполнить проход по многомерному массиву, следует использовать функцию с более продвинутым синтаксисом — section. Однако использование возможностей foreach дается несколько легче, поскольку синтаксис этой функции намного проще, чем у упомянутой уже section. Это означает на самом деле лишь небольшое ограничение функциональности, поскольку функция foreach вполне может быть вложенной. Ниже приведен пример вывода одномерного массива, который содержит тестовые числовые данные:
<?
require "./smarty/Smarty.class.php";
$smarty = new Smarty;
$smarty->compile_check = true;
$smarty->debugging = true;
for ( $i=0; $i<10; $i++)
{
$arr[ "i" . trim($i) ] = $i*2;
}
$smarty->assign("arr", $arr);
$smarty->display("index.tpl");
?>
Вот вариант шаблона, на примере которого видны особенности использования функции «плоского цикла» foreach:
{foreach key="id" item="it" from="$arr" name="cycle1"}
Ключ: {$id} Значение:{$arr[$id]}<br>
{/foreach}
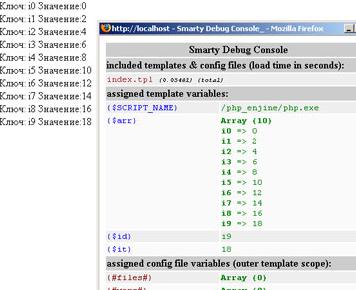
На следующем рисунке вы можете увидеть, как выглядит отладочный экран и сам результат выполнения этого шаблона в браузере.
 |
| Функция foreach |
Сама функция имеет следующие параметры:
- from — ассоциативный массив со значениями;
- key — значение ключа, по которому построен массив. Иначе говоря, результат выполнения PHP-функции array_keys над массивом from;
- item — параметр с именем переменной, в которую заносится значение элемента массива;
- name — служебный параметр для доступа к свойствам цикла.
Если вы задали значение последнего параметра, то с помощью служебной переменной smarty вы сможете получить доступ:
- iteration — к номеру текущей итерации;
- first — к признаку первой итерации;
- last — к флагу последней итерации;
- show — к атрибуту для вывода альтернативного текста с помощью {foreachelse}, если последний присутствует внутри функции.
Параметры доступны в следующем виде — {$smarty.foreach.имя_параметра.iteration}, как внутри функции, так и за ее пределами. «Имя_параметра» — это имя текущего цикла, заданное как параметр функции.
Функции if, elseif, else
Функция ветвления if предназначена для условного выполнения шаблона в зависимости от значения переменных. Например, с ее помощью можно вывести предупреждение про отсутствующее значение в конфигурационной переменной.
{if #email_link# eq "" }
Нет заданного емайла администратора
{else}
{#email_link#}
{/if}
<br>Подключаем секцию [admin] файла
конфигурации ./configs/main.conf<br>
{config_load file="main.conf" section="admin" scope="global"}
{if #email_link# eq "" }
Нет заданного емайла администратора
{else}
{#email_link#}
{/if}
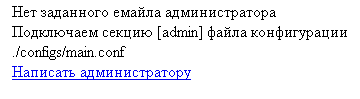
Этот код выведет предупреждение о неинициализированной значением переменной. И только после загрузки нужной секции конфигурационного файла пользователь увидит ссылку.
 |
| Пример использования функции if |
В заключение
В этой статье описаны лишь некоторые из функций, которые встроены в Smarty. Однако даже повседневного использования только их возможностей вполне достаточно для организации вывода достаточно сложных страниц и применения сколь угодно большого количества конфигурационных файлов. И все эти операции практически доступны самому веб-дизайнеру. Таким образом, можно действительно повысить эффективность разработки веб-кода и отдать на откуп оформителю довольно большой участок работы. Если к тому же еще вспомнить, что размер включаемых файлов при использовании Smarty не превышает 350 Кб, то станет вполне очевидным тот факт, что данную библиотеку просто необходимо использовать в своих повседневных проектах. Использование шаблонного движка в постоянно изменяющихся внешне веб-сайтах позволит вам снять часть обязанностей с кодера проекта и передать их дизайнеру, что помогает обычно более эффективно вести общий процесс разработки веб-приложения.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 3087 -
- 3087 -

