 |
| Рис. 1. Текстовый веб-редактор FCKEditor |
Начать статью, по всей видимости, придется с банального утверждения: "Веб-ресурсы прочно заняли свою нишу на информационном и рекламном рынках, а интернет-офисы теперь не менее важны для работы с клиентами, чем обычные". А это означает, что стоимость, быстрота и удобство обновления новостей, рекламы, информации на новостных сайтах, корпоративных порталах становятся существенными конкурентными факторами. Собственно, это и вызвало бум различных CMS-систем.
В то же время во многих случаях компании — владельцу сайта или разработчику по тем или иным причинам требуется использовать CMS собственной разработки или с открытым кодом. Такие требования бывают вызваны соображениями безопасности, наличия частых и существенных изменений в задачах и структуре портала.
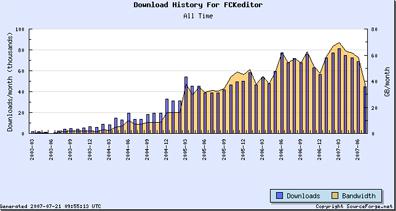
О редакторе текстов FCKEditor Для таких случаев как раз и подходят такие текстовые веб-редакторы, как рассматриваемый в статье FCKEditor. Разработка его началась компанией FCK (по имени главного разработчика — Frederico Caldeira Knabben) в конце 2002 года, и первая версия была выпущена на рынок в 2003 году. Однако большой популярности она не снискала, а возможно, просто не пришло время. Но со второй половины 2005 года, по данным Sourceforge (рис. 2), фиксируется устойчивый спрос на FCKEditor. Количество загрузок составляет от 50 до 70 тысяч ежемесячно, а общее количество зарегистрированных партнеров составляет около 200 компаний по всему миру. Во многом такой популярности способствует гибкая лицензионная политика. FCKEditor распространяется в виде исходного кода (open source) по лицензиям GNU в диалектах GPL и LGPL, MPL (Mozilla Public License). Для компаний же, которые не хотят допускать ссылок на разработчика FCKEditor и закрыть разработанный на его основе код, предусмотрена так называемая CDL (Commercial Distribution License). Таким образом, в зависимости от целей, задач и ограничений каждая компания может произвольно выбрать подходящий ей тип лицензирования этого продукта.
 |
| Рис. 2. Статистика загрузок FCKEditor |
Еще одним достоинством редактора FCKEditor, безусловно, является его мультиплатформенность. В стандартном пакете загрузки присутствуют модули для ASP, ASP.Net, PHP (4-й и 5-й версий), JSP, Cold Fusion, Perl, и даже для статичных страниц есть Javascript-версия. В результате FCKEditor официально включен в состав таких продуктов, как Adobe Cold Fusion и Oracle Application Express. Так, для подключения редактора на страницу, реализованную с использованием Cold Fusion, достаточно вставить тег: <cftextarea richtext="true">.
Состав редактора Редактор разработан на основе принципов ООП, жестко структурирован по слоям. Каждый файл содержит набор классов, относящихся к данному слою, платформе и логическим функциям. Можно выделить условно три слоя: обработчик низкоуровневых событий; обработчик действий пользователя и функции пользовательского интерфейса. Хотя в явном виде такая структура и не очевидна, но в процессе работы с редактором понимаешь, что она именно такова. При распаковке архива после загрузки в корневой папке содержатся файлы с именем fckeditor и расширением, соответствующим платформе. Например, fckeditor.asp, fckeditor_php4.php и т. д. В этой же папке находятся файлы конфигурирования и базовых классов: fckconfig.js и editor.js, а также лицензия, таблицы стилей, документация и иные вспомогательные файлы. Папка editor состоит из сложной структуры вложенных папок, которые содержат исходные компоненты редактора. Структура построена следующим образом: папки 2-го и 3-го уровней разделены по функциональному признаку. Папки более глубокого уровня вложенности разделены по платформам — asp, cold fusion, .net, php, lasso, perl. Папка _source содержит файлы базовых классов: публичные константы, загрузчик, интерфейсы API, обработчики событий, основные элементы панели инструментов. В папке filemanager расположены две вложенные папки — browser и upload. В соответствии с их названиями в папке browser содержатся скрипты, которые адаптируют редактор к пользовательскому браузеру, а в папке upload — файлы управления загрузкой контента на веб-сервер. Папка dialog содержит скрипты управления диалогом с пользователем и многочисленные отладочные и тестовые примеры в htm-файлах. В папке plugins содержится набор скриптов, содержащих классы расширенного управления табличной информацией, работой с флеш, пользовательскими функциями. Папки skin и css содержат, соответственно, стили оформления. В папке css — так называемый «стандартный» стиль, а в папке skin — стиль Word2003, silver. И, наконец, в папке lang содержатся файлы локализации. Вообще, следует отметить, что FCKEditor локализован на несколько десятков языков. Так что если вы планируете разрабатывать сайты для различных стран, то достаточно подключить соответствующий файл локализации.
Основные пользовательские функции
 |
| Рис. 3. Панель меню |
Для пользователя основным достоинством FCKEditor станет интерфейс, подобный Microsoft Office. Более того, действие практически всех элементов меню идентично соответствующим элементам привычных программ вроде MS Word. Внешний вид панели меню показан на рис. 3. Кнопки «Создать», «Сохранить», типы шрифта ("Полужирный", «Зачеркнутый», «Курсив», «Верхний» и «Нижний» индексы и пр.), «Выравнивание», «Копировать», «Вырезать», «Цвет текста», «Цвет заливки», «Нумерованный» и «Ненумерованный» списки, кнопки работы с формой и ее компонентами, управление таблицей работают точно так же, как и в Word. А такие функции, как «Стиль», «Тип» и «Размер» шрифта, «Форматирование», несколько отличаются от привычных в Word. Связано это с тем, что редактор ориентирован на веб-решения и поддерживает мультиплатформенность. Так, количество стилей ограничено пятью, типов шрифта — шестью наиболее распространенными в Сети. А семь размеров устанавливаются в соответствии с принятыми в W3C относительными значениями от xx-small до xx-large. Отдельно остановимся на особенностях функции «Форматирование». Режим «Нормальный» оформляет абзац как <p></p>, "Нормальный (div)" — <div></div>, «Форматирование» — <pre></pre>, «Адрес» — <address></address>, «Заголовки» — <h></h>.
Остановимся более подробно на добавлении изображений и флеш-роликов. Эти операции выполняются абсолютно одинаково, поэтому рассмотрим их на примере постановки картинки (рис. 4). Поскольку для сайтов необходимо предварительно загрузить файл на сервер, то редактор предоставляет такую функцию. Пользователь может просмотреть загруженные на сервер изображения и выбрать требумое. Если же файл не загружен, то можно воспользоваться сервисом upload file. Недостатком этой операции в редакторе FCKEditor является то, что одновременно можно загрузить только один файл. Кроме того, для нормального функционирования функции загрузки следует изменить вручную файл config.asp в папке editor\filemanager\browser\default\connectors\[asp или папка иной платформы]. В нем необходимо установить значение константы ConfigIsEnabled = True и настроить константу относительного пути к папке, в которую будут загружаться файлы. Например, ConfigUserFilesPath = "/userfiles/".
 |
| Рис. 4. Импорт изображения |
Познакомимся с некоторыми специфическими функциями, которые позволяют использовать редактор более удобно и эффективно. Во-первых, это функция «Развернуть редактор», которая позволяет отображать окно FCKEditor на полный размер экрана независимо от того, каким образом редактор встроен в вашу страницу. Кнопки «Вставить специальный символ» и «Вставить смайлик» — это маленький приятный бонус, позволяющий простыми средствами оживить страницу сайта. Наконец, функция «Источник» предназначена для отображения исходного html-кода и его редактирования. Для более опытного веб-мастера — это удобное подспорье в работе. В то же время следует помнить, что, несмотря на декларирование разработчиком поддержки стандарта XHTML 1.0, на практике текущая версия обеспечивает поддержку стандарта HTML 3.2. с некоторыми элементами HTML 4.0.
В заключение скажем о том, как подключить редактор FCKEditor к вашей CMS. Для включения пользовательского интерфейса на веб-странице в javascript-блоке создайте новый экземпляр редактора: var sBasePath = "/edit/"; //укажите путь к корневой папке редактора var oFCKeditor = new FCKeditor( 'html_code' ); //укажите имя экземпляра oFCKeditor.BasePath = sBasePath; oFCKeditor.Height = 300; //задайте высоту окна редактора oFCKeditor.Value = 'это текстовый веб-редактор'; //задайте начальное значение oFCKeditor.Create(); //создаем новый экземпляр редактора с заданными параметрами Для передачи содержимого редактора в другой файл или в базу данных воспользуйтесь примерами, приведенными в файлах sampleposteddata.htm, sampleposteddata.asp.
В предложенной статье мы рассмотрели основные возможности веб-редактора FCKEditor на примере версии 2.4. Его можно использовать как самостоятельный инструмент, так и построить на его основе свой контент-редактор. FCKEditor удобен еще и тем, что не требует много времени на освоение и может использоваться как начинающими веб-мастерами, так и опытными разработчиками.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 1640 -
- 1640 -



