 |
Время сайтов со статичным или «по большей части статичным» контентом стало историей вместе с прошлым веком. На смену этому подходу давно уже пришли порталы, блоги и другие виды веб-ресурсов, обновляющихся динамично и часто; в случае новостей — порой едва ли не каждую минуту. В стремительно несущемся мире информация и своевременное ее получение являются ключом к успеху. Это прописная истина, вряд ли требующая доказательств.
Кроме того, в Интернете, по данным за апрель 2006 года, насчитывается более 80 миллионов различных веб-ресурсов, и у пользователя нет возможности тратить значительную часть собственного времени, ежедневно разгребая несколько сот новостных заметок и статей из десятка источников и вычленяя из всего этого объема то, что его действительно интересует.
Поэтому сегодня информация должна быть четко структурирована, ее подача, по возможности, стандартизирована, а доступ к ней желательно иметь на расстоянии двух-трех мышекликов.
В анонсе были упомянуты форматы и технологии, готовые прийти в таких ситуациях на помощь. Речь идет о нескольких версиях RSS и его младшем по возрасту, но не по возможностям брате Atom. В первую очередь они интересны своим прикладным использованием, так как существенно облегчают жизнь конечному получателю новостей и делают обмен информацией в наших условиях совершеннее. В то же время на их примере отлично отслеживается технологический прогресс в целом, что, как минимум, любопытно уже разработчикам.
Что такое RSS
 |
| Google News |
Если обратиться к «Википедии», то можно найти следующий ответ на поставленный в подзаголовке вопрос: "RSS — это семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п. Информация из различных источников, представленная в формате RSS, может быть собрана, обработана и представлена пользователю в удобном для него виде специальными программами-агрегаторами".
Под аббревиатурой RSS скрываются несколько форматов
Технически содержимое RSS — это метаданные, разбитые на один или несколько каналов (channels), которые, в свою очередь, разбиты на один или несколько пунктов (items). Вся эта информация в большинстве случаев записана в простые текстовые файлы в соответствии с синтаксисом, который определяется используемым форматом.
К примеру, если взять за основу новостной портал, то получится следующая картина:
- метаданные — это заголовки статей, их краткое или полное содержание, аннотации, гиперссылки на них и, возможно, информация о соответствующих изображениях;
- пункты — это сгруппированные метаданные по одной новостной статье или заметке;
- каналы — это новостные разделы (например, культура, спорт, политика и т. д.).
Исторически сложилось так, что сегодня под аббревиатурой RSS скрываются целых три формата, отличающихся друг от друга: Rich Site Summary
Работает RSS довольно просто. В момент появления новой информации на основном веб-сайте меняется и RSS-файл, к которому затем обращаются онлайновые и софтверные агрегаторы, информирующие пользователя об изменениях. Сами же изменения вносятся автоматически движком, который используется для реализации веб-сайта.
Как уже говорилось выше, RSS хорош в первую очередь тем, что он является подмножеством XML-семейства и содержит одну лишь информацию без элементов дизайна и прочего. Таким образом, данные передаются в унифицированной форме и одновременно могут быть показаны с применением различных шаблонов, к примеру, на большом новостном портале и в чистом текстовом виде в программе-агрегаторе. Думаю, не стоит лишний раз упоминать о том, насколько важна гибкость решений в современных условиях.
История RSS
Все началось в 1997 году, когда человек с о многом говорящей фамилией Дейв Винер (Dave Winer, глава компании UserLand) создал для личного использования достаточно простой и удобный формат описания новостей ScriptingNews, основанный на языке XML. Позже, весной 1999 года, появляется первая версия RSS — это формат
Resource Description Framework (RDF) — стандарт схемы описания источника. Это специальный формат файла, базирующегося опять же на XML и служащего для хранения данных, как правило, имеющих сложную иерархическую структуру.
Дейв Винер практически сразу сделал мейджору предложение объединить усилия, результатом которого стал
RSS 2.0 считается экспертами самым простым в использовании
Тем временем независимая организация, известная как RSS-Dev Working Group, создала, по сути, вторую технологию описания новостей —
И, наконец, третий формат под аббревиатурой RSS пользователи увидели в июле 2003 года, это был
 |
| NewsGator |
Но для ясности я резюмирую все сказанное выше в виде короткого списка:
- Rich Site Summary (RSS 0.9x) — самый первый стандарт, известный как RSS; фактически разработан компанией Netscape совместно с Дейвом Винером;
- RDF Site Summary (RSS 1.0) — второй стандарт, известный как RSS; он создан организацией RSS-Dev Working Group и активно использует RDF;
- Really Simple Syndication (RSS 2.0) — третий стандарт, известный как RSS; разработан лично Дейвом Винером и имеет очень простые структурирование и синтаксис.
Как видно, ситуация со стандартами описания новостей сегодня обстоит достаточно сложная, что, с одной стороны, свидетельствует о постоянной эволюции этого сегмента веб-технологий, но, с другой стороны, она (ситуация) способна запутать многих. Более того, в июле 2005 года у семейства RSS появился официальный конкурент — стандарт
Atom
До этого выходили версии 0.2 и 0.3. Сей формат был создан исходя из тех же принципов, что и RSS, но его разработчики хотели сделать его еще более четко стандартизированным и гибким. Сейчас детально вдаваться в технические различия между Atom и различными версиями RSS смысла нет, ибо тема очень комплексная и может внести путаницу в и без того запутанный разговор о форматах описания новостей. Однако отметим, что Atom с каждым месяцем зарабатывает все большую и большую популярность. Одним из самых активных приверженцев этого стандарта является компания Google, которая использует его в том числе и в своей службе Blogger.com.
Вездесущий Дейв Винер, в свою очередь, предложил теперь уже людям, стоящим за Atom, совместно разработать единый стандарт, объединив преимущества и возможности всех наработок. Положительное решение этого вопроса казалось делом времени, но не так давно консорциум W3C выказал свою поддержку разработчикам Atom в попытках последних сделать его официальным всемирным стандартом для агрегации XML-заголовков.
Ситуация в вынужденном соперничестве между различными версиями RSS и Atom до сих пор не прояснена на сто процентов. Теоретически если Atom, благодаря протекции консорциума W3C, станет-таки общепризнанным стандартом, то RSS, как предсказывают эксперты, со временем уйдет со сцены автоматически, так как у него попросту не останется путей для дальнейшего развития в условиях продвижения единственного рекомендованного формата. Однако, с другой стороны, разработчики Atom могут и согласиться на предложение Дейва Винера, и тогда дело может принять несколько иной оборот. В любом случае оба варианта событий кажутся достаточно перспективными и многообещающими как для специалистов, так и для конечных пользователей.
Агрегаторы и немного практики
В рамках сегодняшнего материала я уже не раз упоминал слово «агрегаторы». Это приложения (онлайновые и офлайновые), которые помогают пользователям работать с информацией в форматах RSS и Atom.
Рассмотрим оба типа:
- софтверный агрегатор — десктоп-приложение, которое проверяет указанные RSS-источники на предмет изменений и, если таковые имеются, обрабатывает их и представляет пользователю в легко читаемом виде; также в их роли могут выступать многочисленные плагины (расширения) к уже существующему софту (браузеры, почтовые клиенты и т. д.);
- веб-агрегатор — онлайновый сервис, который собирает информацию из указанных RSS-источников и транслирует ее пользователю в зависимости от возможностей, заложенных в продукт.
Далее, чтобы наш разговор не был полностью теоретическим, я приведу пару коротких примеров того, как выглядит синтаксис информации в форматах
Вначале RSS 2.0.
W3C выказал свою поддержку Atom
<?xml version="1.0"?>
<rss version="2.0">
<channel>
<title>Example of RSS 2.0</title>
<link>/redir.php?url=hostinfo.ru%2F%26lt%3B%2Flink%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Bdescription%26gt%3BExample%26nbsp%3B%26nbsp%3Bof%26nbsp%3B%26nbsp%3BRSS%26nbsp%3B%26nbsp%3B2.0%26nbsp%3B%26nbsp%3Bon%26nbsp%3B%26nbsp%3Bhostinfo.ru.%26lt%3B%2Fdescription%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Blanguage%26gt%3Ben-us%26lt%3B%2Flanguage%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3BpubDate%26gt%3BWed%2C%26nbsp%3B%26nbsp%3B11%26nbsp%3B%26nbsp%3BOct%26nbsp%3B%26nbsp%3B2006%26nbsp%3B%26nbsp%3B04%3A00%3A00%26nbsp%3B%26nbsp%3BGMT%26lt%3B%2FpubDate%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3BlastBuildDate%26gt%3BWed%2C%26nbsp%3B%26nbsp%3B11%26nbsp%3B%26nbsp%3BOct%26nbsp%3B%26nbsp%3B2003%26nbsp%3B%26nbsp%3B09%3A41%3A01%26nbsp%3B%26nbsp%3BGMT%26lt%3B%2FlastBuildDate%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Bgenerator%26gt%3BSimple%26nbsp%3B%26nbsp%3BGenerator%26lt%3B%2Fgenerator%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3BmanagingEditor%26gt%3Beditor%40hostinfo.ru%26lt%3B%2FmanagingEditor%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3BwebMaster%26gt%3Bwebmaster%40hostinfo.ru%26lt%3B%2FwebMaster%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Bitem%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Btitle%26gt%3BSimple%26nbsp%3B%26nbsp%3Bitem%26lt%3B%2Ftitle%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Blink%26gt%3Bhttp%3A%2F%2Fwww.hostinfo.ru%2Fsimple_item%26lt%3B%2Flink%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Bdescription%26gt%3BHow%26nbsp%3B%26nbsp%3Bwe%26nbsp%3B%26nbsp%3Bmake%26nbsp%3B%26nbsp%3Bthat%26nbsp%3B%26nbsp%3BRSS%26nbsp%3B%26nbsp%3B2.0%26nbsp%3B%26nbsp%3Bstuff.%26lt%3B%2Fdescription%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3BpubDate%26gt%3BWed%2C%26nbsp%3B%26nbsp%3B11%26nbsp%3B%26nbsp%3BOct%26nbsp%3B%26nbsp%3B2003%26nbsp%3B%26nbsp%3B09%3A39%3A21%26nbsp%3B%26nbsp%3BGMT%26lt%3B%2FpubDate%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3Bguid%26gt%3Bhttp%3A%2F%2Fhostinfo.ru%2F2006%2F10%2F11.html%23item001%26lt%3B%2Fguid%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3B%2Fitem%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26nbsp%3B%26nbsp%3B%26nbsp%3B%26nbsp%3B%26lt%3B%2Fchannel%26gt%3B%26nbsp%3B%26nbsp%3B%3Cbr%3E%26lt%3B%2Frss%26gt%3B
 |
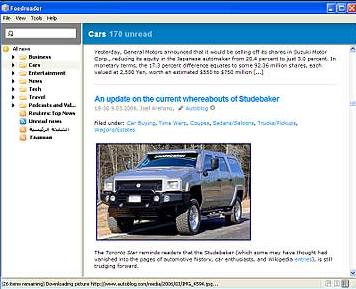
| Feed Reader |
Теперь пример Atom.
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="/redir.php?url=www.w3.org%2F2005%2FAtom">
<title>Example of Atom</title>
<subtitle>Example of Atom on hostinfo.ru</subtitle>
<link href="/redir.php?url=www.hostinfo.ru%2F"/>
<updated>2006-10-11T18:30:02Z</updated>
<author>
<name>Anatoly Krysow</name>
<email>holmss2@gmail.com</email>
</author>
<id>urn:uuid:60a76c80-d399-11d9-b91C-0003939e0af6</id>
<entry>
<title>How we make that Atom stuff.</title>
<link href="/redir.php?url=hostinfo.ru%2F2006%2F10%2F11%2Fatom01"/>
<id>urn:uuid:1225c695-cfb8-4ebb-aaaa-80da344efa6a</id>
<updated>2006-10-11T18:30:02Z</updated>
<summary>Text, text, text about Atom.</summary>
</entry>
</feed>
Думаю, все достаточно понятно, ибо оба формата считаются самыми простыми из тех, что имеются сегодня. Как видно, в самом начале идет информация об авторе, источнике и так далее, а уже затем пункты. Также обращу внимание, что канал предполагается лишь в синтаксисе
В заключение стоит добавить, что история форматов описания новостей началась достаточно давно, но обороты эти технологии набирали не так быстро. Однако уже сегодня этот элемент стал практически обязательным атрибутом для любого современного веб-проекта.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2568 -
- 2568 -



