 |
Продолжая мысль, начатую в анонсе к материалу, еще раз повторим: Macao Web Animation Framework — это, несмотря на свое недвусмысленное название, нечто большее, чем просто JavaScript-библиотека для реализации веб-анимации средствами DHTML. В индустрии разработки компьютерных игр, да и вообще в индустрии разработки программного обеспечения есть такое понятие, как движок. Так вот, Macao представляет собой полноценный движок для создания компьютерных игр на базе DHTML. Иными словами, веб-приложения, разработанные с помощью Macao, не требуют для своей полноценной работы ничего (речь идет в первую очередь о дополнительных плагинах), кроме современного браузера на клиентской стороне.
В то же время функциональность, заложенная в Macao, может пригодиться и для решения несколько иных задач, и здесь мы сразу переходим к вопросам применимости описываемого продукта в той или иной ситуации.
Представим, будто нам необходимо создать какой-то необычный и интересный для аудитории веб-сайт (к примеру, рекламный) с множеством интерактивных и анимированных элементов, где конечный пользователь мог бы не только получить нужную информацию, но и просто с удовольствием провести время. К слову, в последнее время подобных проектов, где эффектность представления играет большую роль, нежели контент, становится все больше. И здесь Macao также может оказаться очень полезным инструментом, но в любом случае главный ориентир для разработчиков описываемого продукта — это игры, а все остальное — уже следом.
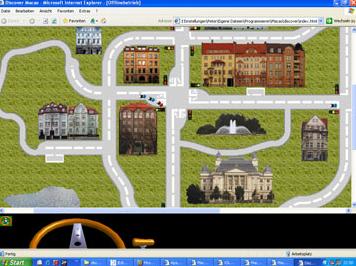
Macao рассчитан в первую очередь на разработку онлайновых игр
Заканчивая же вступление, добавлю несколько слов разработчиков Macao о своем детище и об областях его применения. В официальной документации проекта приводится отличный пример: с Macao мы можем в два счета улучшить наш гипотетический онлайновый магазин несколькими анимированными персонажами, которые будут рассказывать посетителям, сиречь потенциальным покупателям, о товарах. Кроме того, есть еще один важный момент: Macao практически не накладывает никаких ограничений на способ разработки нашего веб-приложения. Выбрать ли одностраничный интерфейс или комплекс из множества связанных между собой страниц, использовать ли в качестве серверной технологии PHP, ASP или что-то еще — без разницы. Однако сразу отметим, что комбинирование Macao с какими-то другими JavaScript-библиотеками может обернуться лишь многочисленными ошибками, и об этом тоже не стоит забывать.
Структура Macao Web Animation Framework
Чтобы понять, что именно представляет собой Macao, лучше всего рассмотреть, из чего состоит продукт. Для удобства и прозрачности работы движка весь код Macao структурно разделен на несколько пакетов. Первый пакет называется The Package Kernel (файл — core/kernel.js). В него входит класс MacaoObject, который является базовым для всех объектов, которые помещаются и двигаются в рамках страниц нашего веб-приложения. Плюс пакет Kernel имеет еще несколько вспомогательных классов: MacaoLook, MacaoEvent и MacaoBubble. Его следует добавлять во все страницы веб-приложений, разработанных на базе Macao, за исключением тех страниц, где мы просто прописываем фреймы (если таковые имеются, разумеется).
 |
Следующий пакет — The Package Dynamic (файл — core/dynamic.js). Основная задача кода в этом пакете — расширение базовой функциональности пакета Kernel (и всех объектов в Macao, соответственно) за счет добавления таких динамических возможностей, как ходьба, разговор и так далее. Один из классов в пакете Dynamic называется MacaoTalkItem, и используется он для описания отдельных реплик и диалогов. За ходьбу, а точнее, за определение путей для ходьбы и за взаимодействие (связи) между ними, отвечают классы MacaoNet, MacaoNode и MacaoConnection. Причем слово «ходьба» в данном случает обозначает любое перемещение объектов в веб-приложении на базе Macao: к примеру, езду машины и тому подобное.
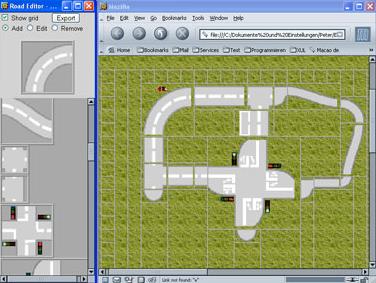
Третий пакет в структуре Macao называется The Package Road (файл — core/road.js). Он, как мы можем предположить исходя из его названия, отвечает за представление на страницах Macao всевозможных дорог (комплексов-сетей из nodes и connections). Класс MacaoRoadGrid предоставляет функциональность для отрисовки этих дорог согласно заранее приготовленным схемам. Иными словами, использование дорог в Macao — это просто легкий способ работы с путями для передвижений объектов. Отметим, что включение этого пакета в каждую страницу веб-приложения совсем необязательно.
Веб-приложения на базе Macao не требуют установки плагинов для своей полноценной работы
Еще один очень важный пакет — это The Package Menu (файл — core/menu.js). Он хоть и называется «меню», но на самом деле предоставляет куда большую функциональность. Фактически пакет Menu отвечает вообще за весь пользовательский интерфейс нашего веб-приложения, реализуя такие контроллеры, как, например, TalkController, SentenceController или Inventory. Кроме того, классы MacaoMenu и MacaoMenuItem позволяют добавлять на страницы веб-приложения всевозможные кнопки, которые могут содержать как текст, так и изображения.
Пятый же пакет Macao предоставляет функциональность, отвечающую за перенос значений переменных между страницами веб-приложения и автоматизирующий сей процесс. Называется он The Package StorageManager (файл — core/storageManager.js). Здесь следует учитывать один момент: по идее, веб-приложения на базе Macao лучше всего разрабатывать с использованием фреймов, но если это невозможно, то придется включать пакет StorageManager в каждую страницу.
 |
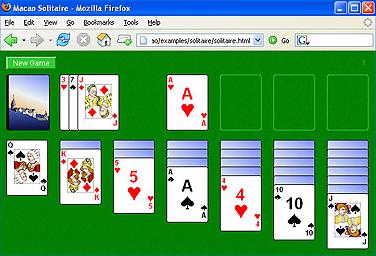
Предпоследние два пакеты называются The Package Frameset (файл — core/frameset.js) и The Package Persistence (файл — core/persistence.js). Они автоматизируют внутри нашего веб-приложения работу фреймов и функциональность, отвечающую за сохранение и загрузку очков соответственно. Последний же пакет The Package Cards (файл — core/cards.js) носит достаточно специфичное назначение: он пригодится лишь тем разработчикам, которые занимаются созданием онлайновых карточных игр. На этом список пакетов, входящих в состав Macao, заканчивается, а мы переходим к рассмотрению вопросов, связанных с практическим использованием описываемого продукта.
Использование Macao Web Animation Framework
Итак, как уже говорилось чуть выше, любое веб-приложение на базе Macao, если требуется сохранять какие-то данные при переходе с одной страницы, содержащей контент, на другую, следует создавать, используя фреймы (из-за пакетов StorageManager и Persistence). Разумеется, если мы выбрали Macao исключительно для оживления каких-то отдельных элементов веб-сайта, то фреймы не понадобятся. Или же, с другой стороны, мы можем разработать свой собственный способ передачи данных между страницами, не используя функциональность, заложенную в Macao, которая, к слову, представляется не самым удобным и эффективным решением. В любом случае в рамках настоящего материала мы будем рассматривать особенности описываемого продукта в тех условиях, для которых он изначально и создавался: то есть в контексте разработки онлайновых игр.
 |
Типовая онлайновая игра, построенная на основе Macao, содержит, как правило, три фрейма: первый – для игрового контента (непосредственно игры, другими словами), второй – для меню и третий – для инвентаря (inventory). Каждая из страниц, открывающихся в этих фреймах, должна включать необходимые для ее работы пакеты, а основная страница – обязательно пакет StorageManager, о котором мы уже говорили. Еще один важный момент – обязательное включение в страницу с игровым контентом CSS-файла (core/macao.css), который содержит стили для отображения текста в объекте MacaoBubble и для нескольких других объектов.
Macao прост в обращении для тех, кто знаком с веб-технологиями и JavaScript
Следующий шаг — создание объекта, который будет, допустим, главным героем нашей условной игры. Это осуществляется одной строкой кода — созданием объекта MacaoObject:
var hero = new MacaoObject("Hero", "Tom", 200, 200);
Чтобы было понятно, объясним значение каждого параметра в конструкторе MacaoObject. На первом месте идет внутреннее имя объекта, у нас оно — Hero. Следом — параметр title (для представления объекта конечному пользователю), мы назвали нашего главного персонажа Томом. Последние две цифры сообщают движку Macao, куда в рамках игрового пространства следует поместить только что созданный объект, используя его левый и верхний края. Далее нам необходимо сообщить движку, какое изображение мы хотим присвоить объекту:
hero.setImage("path.to.image.gif", 43, 41);
 |
Здесь также нет ничего сложного: первый параметр сообщает движку, откуда брать изображение (обычный URL), а следующие две цифры — ширину и высоту объекта соответственно. После этого нам остается лишь сообщить движку о том, что наш созданный объект должен передвигаться в указанное место в рамках игрового пространства, если конечный пользователь кликнет мышкой. Мы делаем это с помощью метода setApproachClick:
hero.setApproachClick(true);
К сожалению, у нас нет возможности в рамках настоящего материала рассказать обо всех тонкостях и особенностях разработки веб-приложений с помощью Macao Web Animation Framework, ибо статья эта носит скорее ознакомительный характер. Однако отметим, что практически все аспекты работы с этим продуктом и схемы взаимодействия между отдельными элементами и объектами приложений максимально прозрачны для разработчика. Плюс код, который мы получаем в результате (а также все методы в классах Macao), очень понятный, и поэтому необходимое для полноценного использования Macao обучение займет в среднем несколько дней для человека, знакомого с веб-технологиями и JavaScript.
Ссылки по теме
- Macao Web Animation Framework
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2205 -
- 2205 -



