 |
И выглядит этот код в «Блокноте» Windows очень сумбурно и невыразительно. Как бы сделать его понагляднее? Самое простое решение: перенести код страницы в свой излюбленный HTML-редактор, который раскрасит все теги в определенные цвета и упорядочит структуру кода, расставив пробелы и табуляции.
И вот тут-то возникает очередной, очень важный вопрос: каким HTML-редактором пользоваться для написания и редактирования собственных и просмотра чужих страниц? Слишком много противоречивых советов сыплется на голову бедного новичка, и слишком много на рынке различных программ, позволяющих работать с текстом в HTML-формате.
С одной стороны, предлагается делать страницы в так называемых визуальных редакторах, типа Adobe GoLive. Верстка страниц в таких программах похожа на изготовление стенгазеты: эту фотографию поместим сюда, а этот текст положим здесь, а фон под всем этим великолепием пусть будет бордовым. Таким образом пользователь оперирует с конкретными графическими и текстовыми объектами, и в случае создания простых веб-страниц может вовсе не влезать в проблему HTML-кодирования: визуальный редактор сгенерирует код самостоятельно на основе «нарисованной» пользователем страницы. На первый взгляд – очень удобно, но здесь таится довольно серьезный подводный камень. Дело в том, что визуальные редакторы генерируют много избыточного кода, который значительно «утяжеляет страницу» и увеличивает время ее загрузки браузером посетителя. А это очень серьезный недостаток.
Модуль Colorer позволяет в текстовом редакторе файл-менеджера FAR размечать цветом и структурно синтаксис некоторых языков программирования и разметкиС другой стороны, многие опытные вебмастера утверждают, что лучший HTML-редактор – все-таки «Блокнот» или любая другая программа для работы с простым текстом. Мол, никакой автоматизации, ни в коем случае! Любой повышенный комфорт неизбежно приводит к увеличению размера страницы, поэтому будь добр – пиши все страницы ручками. Годик-другой помучаешься, а там уже легче пойдет. И между этими полярными мнениями располагаются десятки промежуточных. Например, кому-то нравится писать код страниц в текстовом редакторе файл-менеджера FAR при подключенном к нему плагине Colorer.
Какому же совету последовать? Думается, что решение вопроса во многом зависит от конкретных предпочтений каждого пользователя. Попробовал одну программу, не понравилось – перешел к другой. И так до тех пор, пока не найдется оптимальный вариант. Но большинство пользователей, скорее всего, остановят свой выбор на HTML-редакторах, чей принцип работы представляет собой нечто среднее между визуальным и текстовым кодированием веб-страниц. В общих чертах такой редактор работает следующим образом:
- Он позволяет полностью или частично автоматизировать ввод элементов HTML-разметки путем нажатия горячих комбинаций клавиш или соответствующих иконок интерфейса. Само собой, такая автоматизация не должна приводить к неоправданному увеличению объема страницы.
- Он позволяет быстро просматривать результат работы. При этом желательно, чтобы редактируемую страницу можно было просматривать сразу в нескольких наиболее популярных браузерах, чтобы избежать проблем несовместимости. Идеальной была бы возможность проверки редактируемого кода на соответствие спецификациям языка HTML, разработанным W3C*.
- Такой редактор поддерживает наглядную подсветку и структурирование синтаксиса различных языков разметки и программирования, используемых при написании веб-страниц.
- В редактор должны быть встроены разнообразные справочники, облегчающие написание кода страницы. Например, справочник спецсимволов (типа ½, © и им подобных), инструмент выбора необходимого цвета из палитры, да и общая справка или даже электронный учебник по HTML и CSS* очень не повредит.
- Практически каждый тег языка HTML поддерживает множество дополнительных атрибутов. Например, для тега <BODY> таких атрибутов существует более двух десятков (alink, leftmargin и другие). Естественно, запомнить все эти атрибуты для каждого тега, да еще и список допустимых значений для каждого из атрибутов – задача непосильная. Хороший редактор должен помогать вебмастеру и в этом вопросе.
- Очень удобным и практически необходимым является отображение структуры строящегося сайта. Ведь самый простой сайт состоит из множества файлов: графических, текстовых, а иногда и мультимедийных (видео- и звуковых), разложенных по множеству папок. Редактор должен наглядно представить пользователю существующую иерархию документов, чтобы облегчить поиск необходимых файлов, установку связей между ними, а также закачку на сервер хостинг-провайдера.
- Немаловажной оказывается возможность нумерации строк кода: если страница сложная, ориентироваться в большом объеме кода при отсутствии нумерации крайне затруднительно.
Ярким примером такого редактора является HomeSite компании Macromedia. Этот продукт обладает всеми вышеперечисленными достоинствами, имеет хорошо проработанный удобный интерфейс и давно пользуется заслуженной популярностью у вебмастеров самого разного профессионального уровня. Серьезный недостаток у этой программы, пожалуй, один: все еще не создана русская версия, интерфейс и справочные материалы выполнены на иностранном языке. Собственно, корить за это разработчиков не стоит. Во-первых, русскоязычный рынок не слишком интересует зарубежных производителей софта по причине разгула пиратства. Во-вторых, некоторое знание английского языка в любом случае необходимо каждому вебмастеру, поскольку существует масса других необходимых англоязычных программ, да и сами языки HTML, PHP, Perl и другие состоят из англоязычных команд и директив. Одним словом, волей-неволей основы английского "веб-языка" выучить все равно придется, хотя бы для того, чтобы быстро понимать код своих и чужих веб-страниц.
К моменту написания статьи последняя версия продукта – пятая. На основе ее интерфейса и возможностей мы и будем рассказывать о редакторе HomeSiteЧто же получает в свое распоряжение вебмастер, установивший HomeSite на свой компьютер?
- Для ввода различных элементов кода можно пользоваться горячими комбинациями клавиш. По умолчанию пользователю доступны несколько десятков комбинаций, упрощающих ввод HTML-тегов. Например, одновременное нажатие Ctrl+Enter в окне редактирования кода вставит в текст тег перевода строки <br>. Точно так же нажатие Ctrl+i вставляет в текст открывающий и закрывающий теги курсивного форматирования <i></i>. Кстати, пользователь имеет возможность самостоятельно назначать тому или иному элементу страницы удобную комбинацию клавиш. Еще одна возможность быстрого ввода некоторых элементов – панель QuickBar:

Панель QuickBar позволяет быстро вводить в текст страницы элементы HTML-кода - Редактор HomeSite можно настроить таким образом, что результаты работы будут показываться в окне любого из установленных на компьютере пользователя браузеров. Это очень удобно, поскольку позволяет, не выходя из редактора, поочередно тестировать страницы во всех популярных браузерах. Но самое главное – редактор непосредственно при написании кода следит за его корректностью и соответствию рекомендациям W3C. Например, редактор требует закрывать теги, фиксирует оформленные с ошибками комментарии и даже чистит HTML-страницы, созданные с помощью Word 2000, от излишнего кода.
- Разметка синтаксиса используемого на веб-странице языка выполнена довольно качественно: различные элементы выделяются разными цветами, а весь текст структурируется табуляциями и переводами на новые строки в случае необходимости. При этом все настройки разметки пользователь может изменить по своему вкусу. Соответствующий инструмент редактора HomeSite носит название Macromedia CodeSweeper.
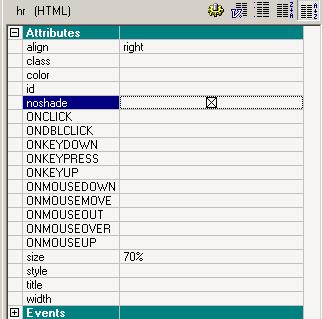
- HomeSite может похвастаться очень большим набором встроенных удобных справочников. Вставить в страницу спецсимвол, выбрать тот или иной цвет, а также подобрать необходимые атрибуты и их значения для любого из использованных на странице тегов... Нет ничего проще. Например, встроенный инструмент Tag Inspector позволяет легко подобрать необходимое значение для любого атрибута того или иного тега:

Такие атрибуты и события доступны, например, для тега <HR> - Создавая сайт в HomeSite, можно быть уверенным, что ни один из необходимых файлов не потеряется, и все они будут находиться в строго отведенных для них местах. Дело в том, что этот редактор позволяет создавать так называемые проекты (Projects), в рамках которых и выстраиваются структура и наглядная иерархия всех элементов сайта.
Нумерация строк, проверка гиперссылок на работоспособность, поддержка множества языков веб-программирования, возможность работы с языком запросов SQL... Всех возможностей этого мощного продукта не перечислишь в рамках одной статьи.
Справедливости ради стоит сказать, что идеальных программ «для всех» не существует. Кого-то навсегда отвратит от этого редактора нерусифицированный интерфейс или другие обнаруженные недостатки. Кто-то предпочтет другие редакторы, концептуально сходные с HomeSite. Однако большинству вебмастеров HomeSite, несомненно, понравится, поскольку позволяет с легкостью писать и корректировать самый сложный HTML-код, сразу же тестируя полученный результат.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 4987 -
- 4987 -



