 |
Существует много разных типов менюВообще, обычно все меню делят только на две группы: одноуровневые и многоуровневые. Первые чаще всего применяются на сайтах, не содержащих много информации, в частности, на персональных и небольших корпоративных веб-проектах. Идеальным вариантом для использования одноуровневых меню являются небольшие наборы статических HTML-страниц. Например, для корпоративного сайта это может выглядеть так: «О компании», «Услуги», «Цены», «Контакты».
Одноуровневые меню бывают горизонтальными и вертикальными
 |
Одноуровневое меню можно разместить горизонтально — в верхней части сайта, а можно и вертикально — слева или справа от основного текста. У обоих вариантов есть свои достоинства и недостатки. Горизонтальное меню очень просто реализовать. Кроме того, в зависимости от желания, его можно сделать либо постоянно присутствующим перед глазами посетителя (например, с помощью фреймов) или исчезающим при прокрутке (чтобы оно не занимало полезное место окна). К недостаткам горизонтального одноуровневого меню стоит отнести невозможность размещения в нем большого количества пунктов. Точнее, сделать-то это можно, но посетителям будет очень сложно разобраться в нем, поскольку ссылки придется расположить в несколько строчек.
У вертикального одноуровневого меню достоинства и недостатки прямо противоположные плюсам и минусам горизонтального. То есть его лучше всего использовать, когда ссылок много. Все они влезут на экран и будут перед глазами посетителей. Если же пунктов в меню будет мало, то под ним останется много свободно места, которое придется чем-то занять (обычно его заполняют счетчиками или баннерами).
Одноуровневое меню — самое простое решениеОдноуровневое меню — самое простое решение проблемы навигации по сайту. Но во многих случаях оно не подходит. Поэтому гораздо интересней решения, построенные на основе двухуровневого меню. Их суть заключается в следующем. Все ссылки группируются по разделам. Это позволяет посетителям легко и быстро находить нужные ему страницы. Естественно, что двухуровневые меню чаще всего применяются в том случае, когда сайт имеет сложную и разветвленную структуру. Кроме того, иногда этот элемент можно использовать и для других целей — например, когда страницы располагаются на одном уровне, но их слишком много. В этом случае группировка ссылок по разделам позволит разместить в меню большое их число.
Двухуровневые меню можно разделить на три больших группы. Динамические — самая сложная из них Ну, а теперь пришла пора поговорить о различных вариантах реализации двухуровнего меню. В принципе, здесь можно выделить три основных группы. Первая — это динамические меню. Их суть заключается в следующем. Посетитель сайта наводит курсор мыши на нужный ему раздел. При этом открывается подменю, в котором перечислены все ссылки выбранной группы. У этого решения есть несколько важных достоинств. Во-первых, такая реализация двухуровневого меню занимает очень мало места на странице. В то же время, для посетителей сайта она является очень удобным инструментом навигации, позволяющим быстро находить нужные страницы. Недостатков у этой реализации два. Во-первых, она требует от разработчиков специальных знаний (например, языка PHP), а во-вторых, предъявляет дополнительные требования к хостингу (нужна поддержка определенных языков).
 |
Второй тип двухуровневых меню — развернутые. Их идея заключается в том, чтобы сразу вывести все доступные ссылки, разбитые по группам. Главный плюс такого решения — в том, что каждый посетитель всегда видит перед собой все элементы меню. Это очень сильно облегчает его передвижение по сайтам, так как ему уже не приходиться гадать, к какой группе разработчики веб-проекта отнесли ту или иную страницу. Кроме того, развернутые меню можно очень просто создать: их можно реализовать в виде обычных статических HTML-страниц. Недостаток этого решения очевиден. Развернутое двухуровневое меню занимает очень много места на странице, снижая полезное пространство и количество информации в окне.
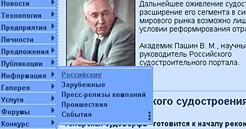
Комбинированное меню — удачный компромисс между динамическим и развернутым менюТретий тип двухуровневых меню представляет собой комбинацию первых двух. Он реализуется следующим образом. Первоначально на экране выводится список главных разделов. При нажатии на любой из них раскрывается подменю, которое и остается на экране. В будущем — при выборе другого раздела — происходит обновление страницы, и на экране появляется следующее подменю. К достоинствам такой реализации можно отнести то, что посетитель сайта наглядно видит, где он находится в данный момент. Кроме того, раз он выбрал этот раздел, значит, скорее всего, следующий переход будет совершен на страницу этой же группы. Таким образом, комбинированные меню являются прекрасным компромиссом между динамическими и развернутыми вариантами. Но, к сожалению, и они не лишены некоторых недостатков. И главный из них — это необходимость частой перезагрузки страниц при перемещении между разделами.
Естественно, мы рассмотрели далеко не все доступные виды различных меню, а только самые основных из них. На самом же деле, существует множество всевозможных комбинаций этих вариантов, в том числе и весьма оригинальные. Поэтому вопрос выбора меню для организации навигации по сайту не так прост, как кажется на первый взгляд. Тем более что определенных правил, предписывающих конкретные действия для разных случаев, не существует.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2486 -
- 2486 -

