 |
С момента своего возникновения и до сих пор язык HTML является одним из ведущих в области разработки веб-страниц. Зная его, можно записывать теги и содержание в любом текстовом редакторе. Но почему-то чаще всего для этих целей используются специальные программы, в первую очередь — визуальные редакторы. Они — разные, как по возможностям, так и по стоимости. Есть платные, такие как Dreamweaver или Homesite, но есть и бесплатные, свободно распространяемые редакторы, по возможностям достигшие или приближающиеся к платным.
Об одном из них и пойдет сегодня речь.
На странице, посвященной этому проекту, говорится: "NVU — это opensource-проект Linspire по созданию визуального (WYSIWYG) HTML-редактора. Как и для Firefox и Thunderbird, основой для создания NVU послужила часть кода, выделенного из Mozilla, — код Mozilla Composer. К созданию NVU был привлечен главный архитектор Mozilla Composer — Дэниел Глазман. На сегодняшний день NVU имеет уже достаточно много возможностей, отсутствующих в оригинальном Mozilla Composer: менеджер сайтов, позволяющий редактировать страницы на удаленном сервере, встроенный редактор CSS c предварительным просмотром стилей, цветная подсветка синтаксиса в режиме редактирования кода, проверка орфографии и многое другое. Разработчики обещают поднять его функциональность до уровня FrontPage и Dreamweaver".
Редактор NVU можно использовать под разными платформами
Одним из преимуществ этого редактора является его многоязычность. Есть и русскоязычный вариант, что особенно удобно для начинающих пользователей. Локализация программы выполняется за счет подключения дополнительных модулей, поэтому исходный размер дистрибутива не так уж и велик (изначально поддерживается лишь английский язык). Кроме того, программа разработана для различных операционных систем — есть варианты под Windows, Linux, MacOS. А для любителей разбираться во «внутренностях» программы предлагаются исходные коды — проект открытый, и любой желающий может предложить свои усовершенствования.
 |
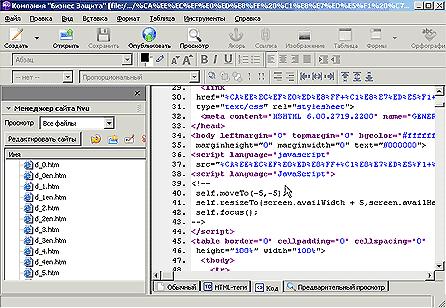
Но разработчика веб-страниц такие возможности интересуют в меньшей степени. В большей — возможности самой программы, что же все-таки она может делать. Начнем с чисто внешней стороны. Новые страницы могут создаваться, а уже имеющиеся — открываться, как в новых закладках одной программы, так и в новых окнах. Во втором случае запускается еще один экземпляр программы. Второй вариант может оказаться удобным в том случае, если параллельно ведется работа над несколькими сайтами. (Для удобства работы рекомендуется выполнить описание сайта — это может быть как удаленный сайт с доступом по FTP, так и локальный сайт.)
Свойства любого элемента страницы редактируются в специальных окнах
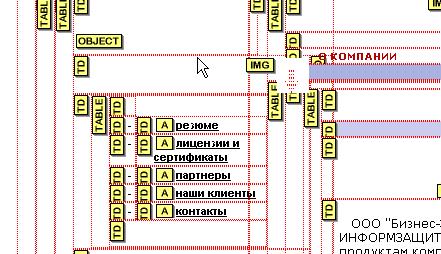
Для работы со страницами предусмотрено несколько вариантов их отображения — визуальный редактор, редактор с отображением тегов, редактор исходного кода и окно предварительного просмотра. Переключение между ними производится с помощью кнопок внизу окна, а переключение между окнами — через закладки в верхней его части. При переключении между вариантами просмотра курсор остается на одном и том же месте, поэтому удобно, выделив элемент в окне визуального редактора, посмотреть его код в редакторе кодов. Интересно выполнена строка состояния. Она показывает позицию курсора относительно иерархии тега <html>. Вы можете легко редактировать или назначать свойства любого специфического тега в строке состояния, щелкнув по нему правой кнопкой мыши и выбрав нужную опцию. Щелчок левой кнопкой мыши по тегу в строке состояния выделит текст внутри этого тега. Если же дважды щелкнуть по тегу в окне редактора тегов, откроется дополнительное окно свойств, в котором можно настроить как свойства, так и стилевое оформление или связать с выбранным элементом событие JavaScript. Так, при настройке тега ссылки можно установить такие его свойства, как использование технологии Technorati (применяется в блогах) и так называемые «дружественные связи».
Совершенно необязательно каждую страницу создавать индивидуально. Если создается ряд страниц с одинаковым дизайном, то можно создать страницу и сохранить ее в качестве шаблона. Для содержимого, которое будет различаться в веб-страницах, можно вставить «Редактируемую область». Варианты, доступные для редактируемой области:
- дополнительная область;
- повторяющаяся область;
- перемещаемая область.
После того как страница, основанная на шаблоне, будет создана, можно выбрать опцию «Отделить от шаблона» и сохранить в виде HTML-файла. Впрочем, можно экспортировать страницы и в обычный текстовый файл. «Наполнение» мета-тегов выполняется через свойства страницы, так же, через меню, можно настроить фоновый цвет или фоновое изображение. Дополнительные данные для заголовка страницы заносятся через редактор кодов.
Не все элементы веб-страниц работают во встроенной панели просмотра
Форматирование текста осуществляется либо с помощью меню, либо с помощью кнопок панели управления, для чего достаточно поместить курсор на выбранный для форматирования текст. С помощью панели управления легко выполняются преобразование текста в списки, выравнивание, изменение шрифта. А если выбрать тег и щелкнуть по нему, откроется окно дополнительных свойств. Следует иметь в виду, что сценарии JavaScript, фреймы, ссылки и анимированная графика в формате GIF не действуют ни в одном из режимов редактирования. Чтобы проверить действие этих элементов, нажмите кнопку «Просмотр» на панели инструментов. При этом страница будет загружена в отдельное окно браузера.
 |
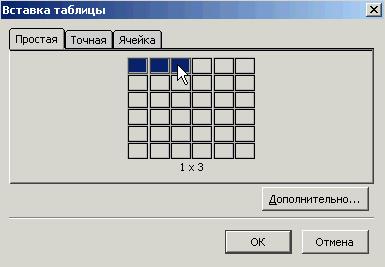
Ничем не сложнее и работа с таблицами. Выбрав соответствующий пункт меню или кнопку на панели управления, вы сможете определить свойства как таблицы в целом, так и отдельных строк или ячеек. Если в созданной ранее таблице выбрать ячейку, столбец или строку, можно получить доступ к изменению их свойств. Для таблицы можно установить требование поддерживать прямоугольную структуру. В этом случае программа сама, при необходимости, будет добавлять ячейки в конец строки. Таблицу можно создать и из текста. Для этого применяется пункт меню «Создать таблицу из выделения». В этом случае каждый абзац выделенного текста станет отдельной строкой таблицы. Если в настройках преобразования выбрать символ-разделитель, то исходные строки могут быть разбиты на ячейки.
Несколько тонкостей есть при вставке изображений. Для того чтобы программа могла преобразовать адрес расположения изображения в относительную ссылку, нужно предварительно сохранить страницу. Само изображение можно вставить либо через ссылку на файл, либо перетащив его из любого внешнего приложения или «Проводника».
 |
Следующая возможность программы связана с созданием оглавлений. Они бывают необходимы в тех случаях, когда на странице размещен большой текст и перемещаться по нему с помощью курсора сложно. Для создания оглавления используются теги заголовков (H1 — H6). По умолчанию каждый пункт сгенерированного оглавления пронумерован и является ссылкой на соответствующий раздел. Сняв флажок с «Пронумеровать все элементы в оглавлении», вы получите оглавление в виде маркированного списка. Отметив флажок «Создать оглавление только для чтения», получите оглавление в виде простого текста, без ссылок.
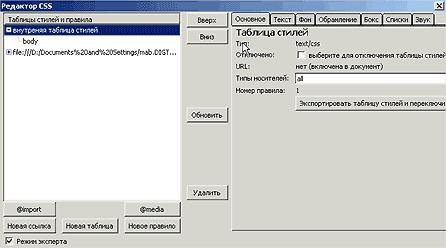
NVU имеет собственный редактор стилей
Для создания единообразно оформленного текста используются каскадные таблицы стилей. В программе NVU есть встроенный редактор — CaScadeS, — который может использоваться для формирования внутренней или внешней таблицы стилей. Эти таблицы помогают раздельно хранить содержимое документа и информацию о стиле. В редакторе реализованы два режима создания стилей — для новичков и для тех, кто считает себя специалистом. Режим новичка позволяет создавать правила, связанные с именем класса или с элементом указанного типа, а режим эксперта позволяет создавать правила безо всяких ограничений.
Программа может работать с множеством таблиц стилей, для каждого из которых можно создать свой набор правил. Правила могут создаваться как:
- именованный стиль;
- стиль, применяемый ко всем элементам этого типа;
- стиль, применяемый ко всем элементам следующего селектора.
После выбора стиля сами правила могут быть определены с помощью стилевых вкладок ("Текст", «Фон», «Обрамление», «Бокс», «Звук») в окне создания таблиц стилей.
 |
После того как страница создана, ее можно опубликовать (это не относится к случаю, когда вы работаете со страницами, расположенными на сервере, к которому имеют доступ посетители вашего сайта). Если же вы работаете с локально сохраняемыми страницами, то их нужно размещать на сайте. Для этого используется протокол FTP. При настройке описания сайта вы можете сразу указать путь доступа для этого протокола, ваш логин и пароль. Когда вы публикуете документ первый раз, NVU изменяет URL (Universal Resource Locator, уникальный адрес ресурса) с file:/// на http:// с целью показать, что теперь вы редактируете опубликованный документ. Для того чтобы помимо самой страницы на сайт выкладывались и изображения, которые в нее включены, и иные файлы, в опциях для публикации нужно отметить пункт «Включать изображения и другие файлы».
Проверка проводится по правилам консорциума W3C
Но перед тем, как вы приступите к публикации, нужно проверить созданную страницу на корректность использования тегов, действительность ссылок, грамотность набранного текста. Для этого в программе есть специальные инструменты. Проверку орфографии можно выполнять как после ввода текста, так и в реальном времени, для чего нужно выбрать опцию «Подчеркивать слова с орфографическими ошибками». Для проверки того, соответствует ли ваш документ стандартам языка HTML, опубликованным консорциумом WWW (World Wide Web Consortium, W3C), NVU предоставляет простой механизм. Он использует онлайновый сервис проверки HTML, который поддерживается консорциумом и позволяет проверить на правильность синтаксис HTML-документа, а также предлагает рекомендации по исправлению ошибок.
Если говорить в целом, программа предоставляет законченный механизм для создания и публикации страниц и сайтов. Да, здесь еще нет инструмента для просмотра структуры сайта, удобного перемещения между страницами. Но есть и определенные изюминки, которые могут вам понравиться.
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 7089 -
- 7089 -


