|
Насколько часто вам приходилось загружать полноценный веб-редактор, например Macromedia Dreamweaver, Adobe GoLive или Microsoft Front Page, даже если на странице необходимо было поменять всего несколько слов? Например, вы увидели опечатку в тексте или же просто нужно добавить в описание компании или товара несколько предложений. Или, может, вам знакома ситуация, когда ваш мини-интернет-магазин построен на основе обычных статических страничек и перед вами стоит необходимость быстро изменить что-то в описании или спецификации товара, даже банально поменять стоимость?
Подобных примеров можно привести немало, и хотя разработчики и продавцы настойчиво уверяют нас, что сайт, построенный без применения какой-либо CMS (системы управления контентом), уже и не сайт вовсе, особенно если говорить о каком-либо его бизнес-применении, но реальность такова, что, несмотря на существование множества CMS-движков, от простейших и бесплатных (Drupal, Mambo Lite) до мощнейших комплексов (Microsoft Content Server, IBM WebSphere), всегда есть и будет ниша, в которой обычный сайт с набором статических страничек будет в разы выгоднее. Ведь любую систему надо еще изучать, подстраиваться под ее возможности и ограничения, а так можно просто сосредоточиться на информации.
Как же выглядит типовой вариант работы с таким сайтом? Создаем страницу (допустим, по заранее заготовленному шаблону), используя ваш любимый редактор (это может быть как «Блокнот», так и любой другой текстовый редактор или специальный веб-редактор, например Macromedia Dreamweaver), а потом через встроенный FTP-клиент или стороннюю утилиту (Total Commander, Far или CuteFTP) загружаем наш файл и связанные с ним элементы (таблицы стилей, рисунки) на сервер. Соответственно, когда необходимо что-то исправить, можно найти нужный файл на своем диске, загрузить его в редактор, поправить и заменить страницу на сервере. Или, используя все тот же FTP, подключиться к серверу, сохранить на локальном диске нужный файл, затем отредактировать его и загрузить обратно, заменив старую копию.
 |
Contribute – максимум функциональности, но за деньги
Да, в принципе достаточно сложно, по крайней мере, трудоемкость исправления ошибок или мелких добавлений несоизмерима с количеством требуемых действий. Неужели ничего нельзя придумать? Можно. Первой такой компанией, придумавшей оригинальное решение, стала, конечно же, Macromedia, выпустившая пакет Contribute (обязательно расскажем о нем в следующей статье). По сути, это симбиоз FTP-клиента и работающего в паре с ним полностью визуального редактора веб-страниц (который основан на коде Dreamweaver). Ну а дополнено все это собственным браузером (использован Internet Explorer) с простым, красочным и интуитивным интерфейсом. Однажды настроив программу на работу с вашим сайтом, потом можно забыть практически про все нюансы – пароли, адреса, каталоги и т. д. Все, что надо для работы, – это ввести в браузере адрес вашего сайта и, перейдя на нужную страницу, просто нажать кнопку Edit this page – и все! В фоновом режиме по FTP будут загружены все элементы страницы, автоматически откроется веб-редактор, в котором страница будет отображаться максимально близко к ее виду в браузере, вам будут доступны все возможности для редактирования или создания новой страницы даже без глубокого знания языка разметки HTML. После окончания работы нужно только нажать на кнопку Publish, и все действия будут сыграны в обратном порядке – новые файлы загружены на сайт, вы перейдете снова в режим браузера, в котором уже будет новая, только что отредактированная страница. Что интересно, во многих случаях обычный пользователь даже не заметит изменения режима: захотел отредактировать, нажал кнопку, ткнул мышкой куда надо и все – все рутинные и технически сложные операции программа берет на себя. Это позволяет работать с сайтом даже весьма далеким от специфики Интернета людям.
Правда, Macromedia – коммерческая компания и нацелила свой продукт на корпоративный рынок, поэтому в пакете присутствуют и достаточно серьезные решения вроде персональной системы разграничения прав, серверной части, средств импорта документов из офисных пакетов – это все для обычных небольших проектов может даже никогда не пригодиться. Но самый большой недостаток пакета, который окупается только при интенсивном и осознанном использовании всех продвинутых функций, – цена. Если стоимость пакета в 79 долларов вас не смущает – тогда смело покупайте, он полностью оправдывает свою цену. Но если такая цена – мелочь для веб-студии или профессионального разработчика, то для частных лиц, просто любителя, делающего и сопровождающего сайт о любимом хобби, или даже для небольшого частного бизнеса – уже довольно значительный расход. И все, что остается, – это попробовать 30-дневную триал-версию или...
HTML Quick Edit Bar – бесплатно!
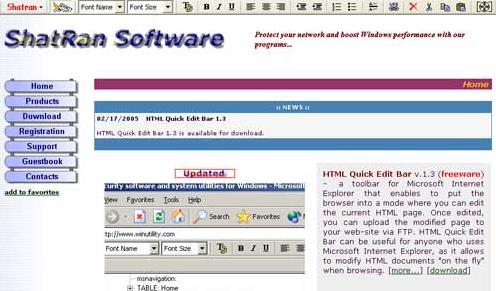
Или использовать бесплатные средства! Например, героя нашей статьи – HTML Quick Edit Bar. Если в продукте Macromedia браузер встроен в программу, то разработчики из компании Shatran Software пошли прямо противоположным путем – встроили редактор и FTP-клиент прямо в браузер Internet Explorer. HTML Quick Edit Bar – это специальная панель (toolbar) для браузера, позволяющая напрямую редактировать веб-страницы, загруженные в браузере.
Установка достаточно простая, а размер дистрибутива по нынешним меркам практически незаметен – 450 Кб. Программа полностью бесплатна, получить ее можно на странице /redir.php?url=www.winutility.com%2Fqeb%2F%3C%2Fa%3E. После установки нужно только запустить браузер – утилита работает только с Internet Explorer 5.5 и выше, работает даже с новейшим 7.0 beta 1.
 |
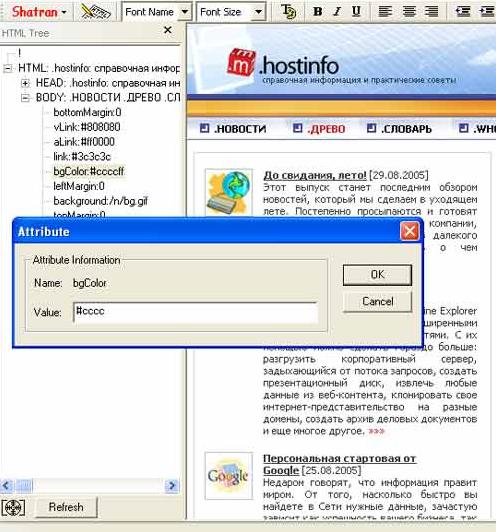
Можно напрямую работать со структурой страницы
Работа с программой очень проста – используя свой браузер, вы переходите на любую страницу и можете ее редактировать. Режимов редактирования есть два. Первый – это через навигацию по DOM-модели страницы. На панели инструментов есть специальная кнопка – «прицел». Перетаскивая мышью по странице, вы наводите ее на нужный элемент, а в специальном окне сбоку отображаются вся структура страницы, теги и атрибуты отмеченного участка кода. Тут же можно изменить параметры, через контекстное меню можно или указать новое значение атрибута, или же удалить любой элемент страницы. Все изменения тут же проявляются на странице – вы сразу увидите, что получилось в результате редактирования. Правда, тут одна досадная особенность – нет возможности отменять совершенные действия. Видимо, это просто еще не сделано, так как принципиальных трудностей при реализации такой функции нет. Так что, редактируя код вручную, будьте осторожны – если вы удалите что-то нужное, придется начинать все заново.
 |
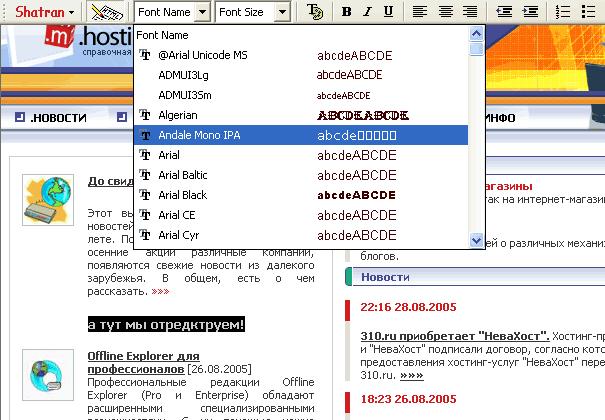
Design mode – полностью визуальное редактирование, не покидая браузера
Второй режим называется Design mode и переключает программу в режим полностью визуального редактора – фактически вы прямо тут же, в браузере, можете выделять и редактировать элементы, вводить и исправлять текст, менять форматирование. Через инструментальную панель доступны основные инструменты форматирования – выделение текста, вставка ссылок и изображений, создание маркированных и нумерованных списков, работа с буфером обмена, выбор цвета для текста и других элементов. Очень хорошо решена проблема шрифтов – в выпадающем меню выбора шрифта отображаются не только названия, но и рядом дан пример текста, отформатированный выбранным шрифтом.
Конечно, можно совмещать два режима работы – визуальный и редактирование HTML-кода напрямую через окно HTML-tree, все изменения будут синхронно появляться и в режиме страницы, и в коде.
Но работа с изображениями затруднена
Правда, пока возможности редактирования все же недостаточны, особенно при работе с изображениями и таблицами. Нет возможности управлять параметрами изображения – обтеканием текстом, отступами, рамками. Нельзя создавать атрибуты к тегам, можно только править уже существующие или удалять их. Да и инструмент навигации по дереву кода – «прицел» – не всегда адекватно работает, на страницах со сложной структурой он может давать сбои и не точно указывать на нужный код, реально искомый тег может быть как выше, так и несколько ниже по дереву HTML-кода. Так что без знания HTML, скорее всего, не обойтись при сколь-либо серьезной переделке страницы, которая выходит за базовый набор инструментов редактирования.
Страницу можно сохранить на диск...
А теперь самое интересное. Понятно, что во время редактирования вы работаете с ее локальной копией, загруженной в браузер. Но ведь изменить не проблема, а вот сохранить результат работы тоже надо уметь. Тут разработчики также постарались на славу. Для сохранения есть два инструмента. Самый простой активируется кнопкой Save as и позволяет сохранить текущую страницу в виде html-файла или в txt-формате на локальном диске. Правда, нет возможности сохранить все элементы страницы, а только сам HTML-код, все ссылки на изображения и стили будут неизменно указывать на оригиналы, сохраненные на сервере.
 |
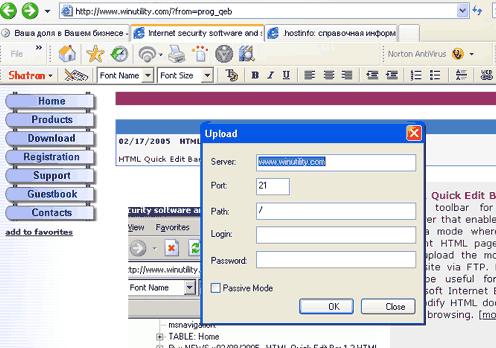
...Или использовать встроенный простой FTP-клиент
Второй режим самый интересный. Если вы редактируете свой сайт, то, что логично, имеете к нему полный доступ. Для доступа к сайту и сохранения там файлов в программу встроен простейший FTP-клиент, который активируется кнопкой Upload и открывает сначала окно ввода логина и пароля для FTP-доступа. После этого модифицированная вами страница будет отправлена на сервер, и процесс редактирования завершен – теперь ваши посетители будут видеть уже новую страницу со всеми внесенными вами изменениями.
Правда, тут есть небольшое недоразумение между механизмами сохранения. Нельзя, к примеру, сначала сохранить страницу на локальный диск, а потом попытаться ее загрузить через FTP. Утилита после первого сохранения загрузит в браузер уже локальный документ, и после этого некоторые ссылки на загружаемые элементы (помните, рисунки и стили не сохраняются) могут не подгружаться, а в окне FTP-менеджера будут изначально прописаны совсем другие настройки. Другая необычность состоит в том, что пользователю необходимо явно указывать путь и имя файла, где будет сохранен текущий документ. А ведь эту информацию можно, пусть частично, извлечь из URL документа. Странно, что утилита использует ее лишь наполовину, автоматически подставляя только имя сервера.
Конечно, нельзя от крошечной утилиты требовать полноценной функциональности, более того, даже в таком виде она достаточно мощный инструмент в руках пользователя или службы поддержки сайта. Практически несколькими кликами мыши можно очень легко исправить неточности и опечатки на своей домашней странице, добавить ссылки или внести другие небольшие изменения, не привлекая тяжелую артиллерию в виде полноценных веб-редакторов. А если вам кажется, что такой функциональности уже не хватает, или нужно работать с несколькими сайтами, имеющими сложную структуру, – тут на помощь придет уже решение другого уровня – Macromedia Contribute, способное удовлетворить потребности любого пользователя и сайта любого масштаба, но уже за деньги. А если ваш сайт ограничен десятком-полтора статических страничек без сложной верстки, которые надо править время от времени, HTML Quick Edit Bar будет, несомненно, вашим лучшим помощником. И бесплатно...
Ссылки по теме
Статья получена: hostinfo.ru











 Противовирусные препараты: за и против
Противовирусные препараты: за и против Добро пожаловать в Армению. Знакомство с Арменией
Добро пожаловать в Армению. Знакомство с Арменией Крыша из сэндвич панелей для индивидуального строительства
Крыша из сэндвич панелей для индивидуального строительства Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан
Возможно ли отменить договор купли-продажи квартиры, если он был уже подписан Как выбрать блеск для губ
Как выбрать блеск для губ Чего боятся мужчины
Чего боятся мужчины Как побороть страх перед неизвестностью
Как побороть страх перед неизвестностью Газон на участке своими руками
Газон на участке своими руками Как правильно стирать шторы
Как правильно стирать шторы Как просто бросить курить
Как просто бросить курить

 - 2280 -
- 2280 -